Duolingo
A dynamic approach to learning languages through interaction.

Overview
Duolingo is a language-learning platform that offers personalized lessons in over 37 languages. It uses a gamified approach to language learning, allowing learners to track their progress, earn rewards, practice reading, writing, and listening.
Learning a language is difficult to do in isolation, and through user research we noticed that Duolingo’s social capabilities could be enhanced to make learning more collaborative. We wanted to explore designing an integrated chat so that users can connect and interact with each other.
Background
Team
Three Designers
Timeline
2 Weeks
Tools
Figma,
Google Suite
The Details
In a team of three designers, my role was the Lead Interaction Designer.
I developed an understanding of user behavior through research to design a prototype that meets the needs of users while being both functional and visually appealing.
Key Contributions: User Research, Heuristic Evaluation, Competitive/Comparative Analysis, User Flows, Wire Flows, Wireframing, Visual Design, Interaction Design, Prototyping
Design Thinking Process
Our approach to designing involves following the iterative process
of design thinking. The process is a human-centered approach to problem-solving that involves a series of iterative steps that focus on understanding user needs, and ideating solutions.

Discover
Competitive Analysis
To learn more about the market we conducted a competitive analysis with 2 competitors. We chose Rosetta Stone and Babble to gather insights on their design strategies. We centered our competitive analysis on examining the branding, UI, and features of other language learning applications. We saw that both Babble and Rosetta Stone offers an interactive feature through lessons or classes while Duolingo does not and none of them have the ability to interact with other users.

Research
Who's The Audience
Before starting our research we wanted to define who our audience was. We created a screener survey to identify potential participants that match our criteria for the research study. This process ensured that the participants selected are representative of our target audience. Our ideal users were the ones that have learned a language through an app before. We also accepted participants who learned a language through a classroom setting.
User Research
We spoke to 12 individuals, each of whom had experience with learning a language. This was helpful because we were able to gain a deeper understanding of our users' challenges. Our goal was to understand how users learn a new language, and how they feel during the process. From our interviews we were able to identify three main pain points:
-
Users felt that there was not enough interaction or engagement to learn a language.
-
Users only learn the fundamentals of a language which is not useful for real-life conversations.
-
Users found it difficult to find time to learn consistently.
Our users had frustrations with the inability to connect and interact with other users to practice speaking a language. Furthermore, users felt like they were only learning the fundamentals of a language and didn't have the ability to practice in real-life situations.
Sometimes it just feels like I'm memorizing phrases and not actually learning the language.
Kathy
When you don't have someone to practice with, you don't retain it.
Tristen
Define
Persona
After synthesizing the research and findings, we created a primary persona to better visualize and understand the issues of our users. It enabled us to make an informed design decision by providing a shared understanding of the user.
Meet Sarah, our primary persona who has never left home and wants to explore other cultures. We used Sarah throughout the development of our project to always keep users in mind.


User Journey
Once we created our primary persona, we ideated on the path that Sarah would take as a new language learner. This helped us identify pain points and areas of opportunity in the users experience.
-
In the search stage, Sarah is feeling hopeful that the app will cater to her needs.
-
During the explore stage, she is browsing through the app and feels excited because she realizes that the languages and topics fits her needs.
-
In the learn stage she is enjoying the gamification features but wishes that she had someone to practice with.
-
Finally, in the realization stage she is disappointed that the app has no features to connect and interact with other Spanish speakers.
The Problem
We summarized our findings through our research into a problem statement to lead us into our solution. Our problem statement helped us clarify and define the main problem that users face.
Sarah needs an interactive way to practice conversations in a new language with an expert because she wants to navigate a country confidently while getting to know the locals.
We asked ourselves these key "How might we" statements to frame and explore our design problem to inspire innovative solutions to our problem. By using the "How might we" statements we were able to bring together diverse perspectives to generate new ideas.
-
How might we allow users to experience real life conversations with others while learning a language?
-
How might we allow users to interact with others on their own time?
The Solution
After taking into account our "how might we" questions and problem statement, we concluded that our solution would involve creating an integrated chat feature.
This feature would enable users to connect with each other and communicate via message or video call, as well as engage with an AI chatbot to practice conversation skills at their own convenience.
Design
User Flow
Our team held a design studio where we collaborated on generating ideas to develop a solution for our app. By working together as a team and brainstorming solutions on how our users can discover and engage with a language speaker, we created a user flow.
The user flow to helped us align our visual layout with our design considerations. It highlights the journey the user would take from onboarding to finalizing the details of their experience. Through mapping out the user's actions, we were able to identify potential roadblocks, remove unnecessary steps, and simplify a complex process to improve the overall user experience.







Wireframes
It was time to transform our user flow into reality by creating mid-fidelity wireframes. Our emphasis was on developing the primary pages of the user flow. Through wireframing, we were able to swiftly iterate through multiple design options. Our team utilized these wireframes to help visualize the app's layout and design.
-
Home page with a CTA introduction to the new chat feature that will only be shown once for users who have not used the new feature
-
The chat feature is being introduced to users who may not be familiar with it, so they can learn what it is all about
-
Community page for users to connect and find friends
-
Messages page for received and new messages
-
Profile page where they can learn about the user and potentially chat with them or add them as a friend
Deliver
Usability Test
We conducted usability tests with 6 participants, utilizing our prototype. The objective of the test was to learn if users can start a chat to practice learning a new language. These tests provided us with feedback on how users interact with our design. We wanted to validate our design assumptions and identify any issues that may impact the user experience.
We started our test by introducing this scenario to our users:
"You are preparing to go to Spain with little knowledge of Spanish. You would like to be able to interact with a fluent speaker to be able to navigate the country confidently."
Then we gave them the following tasks:
-
Show me how you would find a Spanish speaker.
-
Now that you’ve found someone, find a way to talk face to face.
We acquired some valuable insights and implemented three main modifications.
Initial Design
Test Results
After conducting tests, we realized that our initial design with a play icon caused confusion among users. They mistook it for a video play button rather than a button to initiate a video call.
Moreover, the call-to-action prompt for our new chat feature lacked boldness and failed to grab users' attention, resulting in users overlooking it and perceiving it as non-clickable.
Further testing revealed that users were having trouble understanding the purpose of the community page as a platform for connecting with others.
Based on this feedback, we redesigned our prototype to address these issues, resulting in the version below.
Style Guide
Our design drew inspiration from Duolingo's existing interface and adhered to their brand guidelines.

Color Pallette
We used the colors from Duolingo's existing interface, putting an emphasis on green as a primary accent color.
Buttons & Icons
We kept our buttons & icons simple while staying consistent with Duolingo's brand.
Typography
We kept the existing typography that Duolingo used.
Final Design
Once our visual design was complete we added clickable buttons, menus, and other interactive elements to our design. Our final prototype involved creating a detailed, interactive presentation of the product.
Community
We created this page to address the frustration users experience due to the inability to interact and connect with others when learning a language. Here users can find other people to connect with. Users have the option to filter by their friends, location, or language



Chat
To address the common issue of users struggling to find time to practice learning a language, we developed an AI chatbot that users can access at anytime. Users can utilize this page to exchange messages with Duobot in order to practice learning a language. Additionally, we offer a helpful feature for language learners that can translate received messages they don't understand or read them aloud to aid in practicing listening and pronunciation.
Messages
With this feature users can view both read and unread messages and access their message history. The message tab reveals the number of new messages to encourage users to check their inbox.

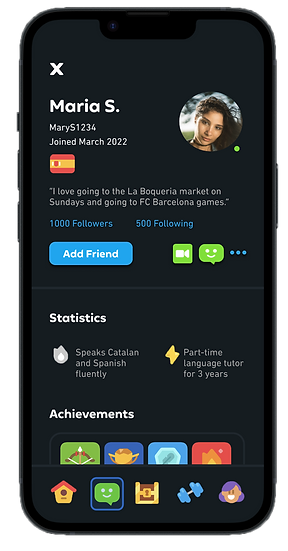
Profile
This page allows users to read about other individuals to determine if they are interested in making a connection. If interested they can start a chat via message or video call. To ensure safety, we have implemented protective measures allowing users to block or report others.
Next Steps
Our research showed that users were experiencing confusion upon landing on the community page. Specifically, they were uncertain about the meaning of the profile pictures - whether it signified an invitation to begin a conversation or suggested that the user spoke Spanish. This confusion led users to hesitate on clicking on the profile.
Going forward, we plan to investigate this issue further by revisiting the community page and conducting A/B testing to compare the original prototype with the new iteration.
Reflection
Collaborating
as a team
Thorough Research
Ideating Solutions Togehter
This project taught me a valuable lesson on teamwork and collaboration. Our team held regular meetings to align our expectations and ideas, and we worked through our differences in ideas by ideating solutions together. I was proactive in reaching out to team members making sure that progress was being made.
In addition, I realized the importance of thorough and proper research. Building upon our knowledge by deeply understanding the subject matter allowed us to design a successful product. When challenges arose, I learned to ask for help and be proactive in offering assistance.
